css 指定方向模糊 - 鸿蒙开机效果(animation 事件)
<svg> <filter id="blur"> <feGaussianBlur in="SourceGraphic" stdDeviation="0 2" /> </filter> </svg> 直截了当,没错是用 svg 来实现,其实 css 的样式与 svg 还是蛮接近的(一模一样) 效果使用 未使用(使用 blur) 鸿蒙开机效果<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Title</title> </head> <style> body { margin: 0; height: 100vh; display: block; } .ct-circle-content { --circle-width: 100px; --circle-height: 100px; ...
PE 升级 windows11 解决不满足限制(绕开 TPM),顺带 surface pro 一键升级 windows11(无需 PE)
最近在尝试更新 windows11 时遇到了一丢丢问题,主要的还是 TPM2.0 的问题吧~本篇内容未去解决TPM,而是直接去绕过11的TPM检测。 PE 安装windows 11 镜像 Windows11企业版22000.1精简版 Windows11 10.0.22000.51 提取码:q2rt PE 教程 安装 windows 11正常流程从PE安装时会出现不符合规则,此时可回退到初始界面 shift + F10 调出 CMD 输入 regedit 打开注册表后,定位到 HKEY_LOCAL_MACHINESYSTEMSetup,新建一个 KEY:LabConfig在这里新建两个dword32项,分别命名为BypassTPMCheck和BypassSecureBootCheck,并将值改为1 退出重新按流程引导即可运行安装程序。 surface pro 一键升级 windows11 配置surface pro3 4+128 i3 4x(windows10 预览版) 可以看到有个前提是我已经是预览版了,是不是必须项待测试(如果是你们也可以申请加入预览计划...
在 Hexo 中一键部署 github page 并同步 push 变更文件到指定分支(hexo-deployer-git)
在使用hexo-deployer-git时 push 到分支内的都是 hexo 生成的 public 文件夹内容,想要同时把项目变更一起 push 这样就不需要再手动 commit 了~ 原 deploy deploy: - type: git branch: master repo: <git repo url> hexo-deployer-git分析下该插件是如何只将 public 文件夹内容 push 到分支的 hexo-deployer-git/lib/deployer.js function setup() { const userName = args.name || args.user || args.userName || ''; const userEmail = args.email || args.userEmail || ''; // Create a placeholder for the first commit return...
z390 + i79700 + rx560(讯景转蓝宝石) 双显卡双系统 - openCore 0.6x 黑苹果 BigSur 11.4(20F71)
前言最近手动安装了黑苹果,整自信了。。于是在咸鱼入手了讯景的 rx560-4g,准备和现在的 1060 各玩各的~openCore 的入门还是蛮高的,配完可以直升系统还是蛮香的(有的版本会有驱动问题,建议备份) 主板Bios设置 - 0.0 BIOS设置下划线的为我当前设置 禁用 英文 中文 Fast Boot 快速启动 CFG Lock (MSR 0xE2 write protection) CFG 锁 (MSR 0xE2 写入保护) VT-d VT-d CSM 兼容性支持模块 Intel SGX Intel SGX CFG 解锁这块主板没有提供设置,只能通过 CFG Lock 解锁教程解锁,该项应该是 openCore必须项吧 启用 英文 中文 VT-x VT-x Above 4G decoding Above 4G decoding Hyper Threading 处理器超线程 Execute Disable Bit 执行禁止位 EHCI/XHCI Hand-off 接手...
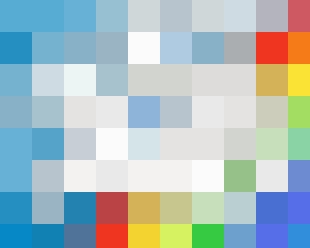
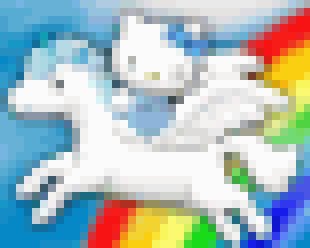
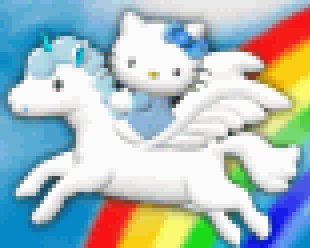
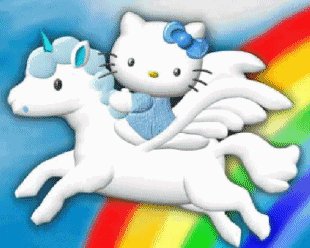
Progressive JPEG - Web 前端 渐进(模糊)加载图片
最近在浏览 Youtube 的时候发现有张广告图片加载为模糊加载,随即 F12 也没看到相关的处理,于是想到了之前了解到的Progressive JPEG JPEGJPEG 有两种保存方式,Baseline JPEG(标准型)和 Progressive JPEG(渐进式),两种格式有相同的尺寸以及图像数据,他们的扩展名也是相同的,唯一的区别是二者在的加载方式不同 Baseline JPEG这种储存方式是从上到下的扫描方式,把每一行顺序的保存在 JPEG 文件中,加载此文件时,数据将按照储存时的顺序从上到下一行一行的显示出来,直到所有的数据被读完,就完成了整张照片的显示,如果文件过大网速较慢的情况下那么就会看到图片被一行一行的加载。 Progressive JPEG和 Baseline 格式不同的是,Progressive JPEG文件包含多次扫描,在打开文件过程中,会显示整个图片轮廓,随着扫描次数的增加,图片变得越来越清晰。这种格式适合在网络较慢的情况就可以看到图片大概的轮廓。 图片如何保存为Progressive...
z390+英伟达1060+i7 9700 安装黑苹果教程(避坑)- MAC OS 10.13.6
前言最近在win上更新系统一直报错,快有小半年了(基本定位问题,win 的引导为空导致:msconfig)~ 哪能受这气?那就重装吧,好嘛 这一重装不要紧,之前装的双系统的 mac 引导没备份 GG 了。由于装黑苹果不仅驱动麻烦还有各种的坑,一直选择的淘宝装系统(严重谴责此类行为,身为一个搞基用户强烈建议亲自动手! ),这次被逼上梁山,得 自己装 还成了。 废话还就那个多说哈,待会开始~ 硬件支持配置的正确能大大大大减少你安装 Mac 的时间,正确配置为: 牙膏的U + 按摩的卡,这两项几乎都是免驱的。如果你很不幸是英伟达的显卡,20系的貌似不支持了,其他的最高也是 10.13.6 了 建议百度搜下 主板 + 显卡 + 黑苹果 看下有没有吃上的(还能顺便piao下 EFI) 显卡支持 EFI 准备 EFI 300~500 MB (必须) MAC OS 的镜像 (我这里是:10.13.6(17G65)) DiskGenius (分区必备) Dism++ (重建引导) etcher MAC 启动盘 硬盘建议为 GUID(GPT) 格式(以下教程皆以...
饿了么外卖红包-百亿补贴(每天都可免费领),来自内部的优惠!
最近在饿了么工作中遇到的 BD 同学教我的哦~ 在群里也咨询过这边的产品,得知有大红包的概率还是蛮大的~红包概率: 新用户可以领到 20 元大红包o 由于是员工ID的分享的,所以红包几乎都在 6~8 元左右的品质联盟红包(每天领的话概率会递增保持的,目前看最高的是10元) 因为推荐你们下单也能拿到提成,你们可以凭借下单截图、个人的用户名截图、支付宝账号发至邮箱 14971857@qq.com来领取我的返利红包啊~每单都有返利,最少一元哈(主要根据订单返利来,回复最多 T+1 )~ .wl-elm-wrap { position: relative; max-width: 525px; padding: 12px; cursor: pointer; /*filter: blur(1px);*/ border-radius: 6px; box-shadow: 3px 3px 7px 5px rgba(0, 0, 0, 0.07); /*border: 1px solid;*/ margin:...
Google AdSense 添加付款方式-使用银行外汇(招行外汇)
在谷歌中添加如何添加付款方式?最近在寻找付款方式的时候,发现了可以使用招商银行的外汇去接收谷歌广告的”工资”(拥有招商银行卡小伙伴们 的起飞~),目测是近几年办的卡片皆可以接收外汇。 申请外汇信息 这一步主要是鉴别你是否可以使用外汇~ 在招行APP中咨询客服:外汇信息;客服返回则可接收外汇,内容如下,请根据客服发给你的信息填入谷歌付款信息中。 若您已经了解相应的外管规定,接收境外汇款,可使用总行的地址来接收。 收款行信息(招商银行总行): 收款行(Beneficiary’s Bank): China Merchants Bank, H.O. Shenzhen, China SWIFT CODE:CMBCCNBS 收款人(一卡通或存折或对公账号)账号(Beneficiary’s a/c no.):************ 收款人名称(Beneficiary):***(注:境内个人以我行开户证件姓名的汉语拼音为准,境外个人以我行开户证件姓名为准;对公客户英文名称) 地址(address):深圳市深南大道7088号招商银行大厦 China Merchants Bank...
ECMAScript2021 可用新特性
是的,他又来了~ String.prototype.replaceAll String.prototype.replaceAll(searchValue, replaceValue) 看到名字是不是第一时间反应 replace 加个g不就完事了哦,那如果遇到需要转义的正则,例如 + . 这些, 或许你还会这种方案 const str = 'qqqq+qqqq+qqqq'; str.split('+').join(' '); 如上所述的确可行,也就耗点性能而已嘛~ 由于经常有这种操作,也就催生了 replaceAll 方法,更加快捷的操作字符串 const str = 'qqqq+qqqq+qqqq'; str.replaceAll('+', ' '); 还是香的啊。 Promise.any最近两个版本都有对 Promise 的Api扩充,例如 2020 的 allSettled,回顾下 const p = Promise.all([p1, p2, p3]); Promise.all (Es 2015) 只有当传入的每个 Promise 实例都返回...
客户端或服务端 cookie 的设置、读取、携带问题
将解决疑问点: 能否设置或读取子域的cookie? 客户端与服务端设置的 cookie 有什么区别? 同域或跨域如何携带 cookie 带的是谁的 cookie? 能否设置或读取子域的cookie?不行,只能向当前域或更高级的域设置 cookie 例如 client.com 不能向 a.client.com 设置 cookie,而两者相反则可以,读取亦同上。 客户端与服务端设置的 cookie 有什么区别?无论是客户端还是服务端都只能向自己的域或者更高级的域设置 cookie,例如 client.com 不能向 server.com 设置 cookie,反向同理。 服务端可以设置 httpOnly: true,且拥有该属性值时 前端无法通过 js 去获取。 客户端只会携带与请求同域的cookie,例如 client.com/getList 就带上 domain 为 client.com 的 cookie,server.com/getList 就带上 domain 为 server.com 的 cookie 默认情况下,跨域的请求不携带...